Backstory
Last year, I produced a series of images in a theme loosely titled “Goddesses (Among Us)” and while they were all smaller (9 x 12″) I wanted to thematically continue the project – albeit larger. That was my mindset when embarking on this new Japanese kimono painting, so I went with 16 x 20″.
Furthermore, I was keen to complete this piece quickly. Larger paintings take an exponentially longer time to complete – for obvious reasons. The medium of watercolor does lends itself to staying loose; it is almost a quality of the pigment that working fast is beneficial. Overworking (or repairing) watercolor is very difficult, unlike the ease of the opaque mediums like oil paint.

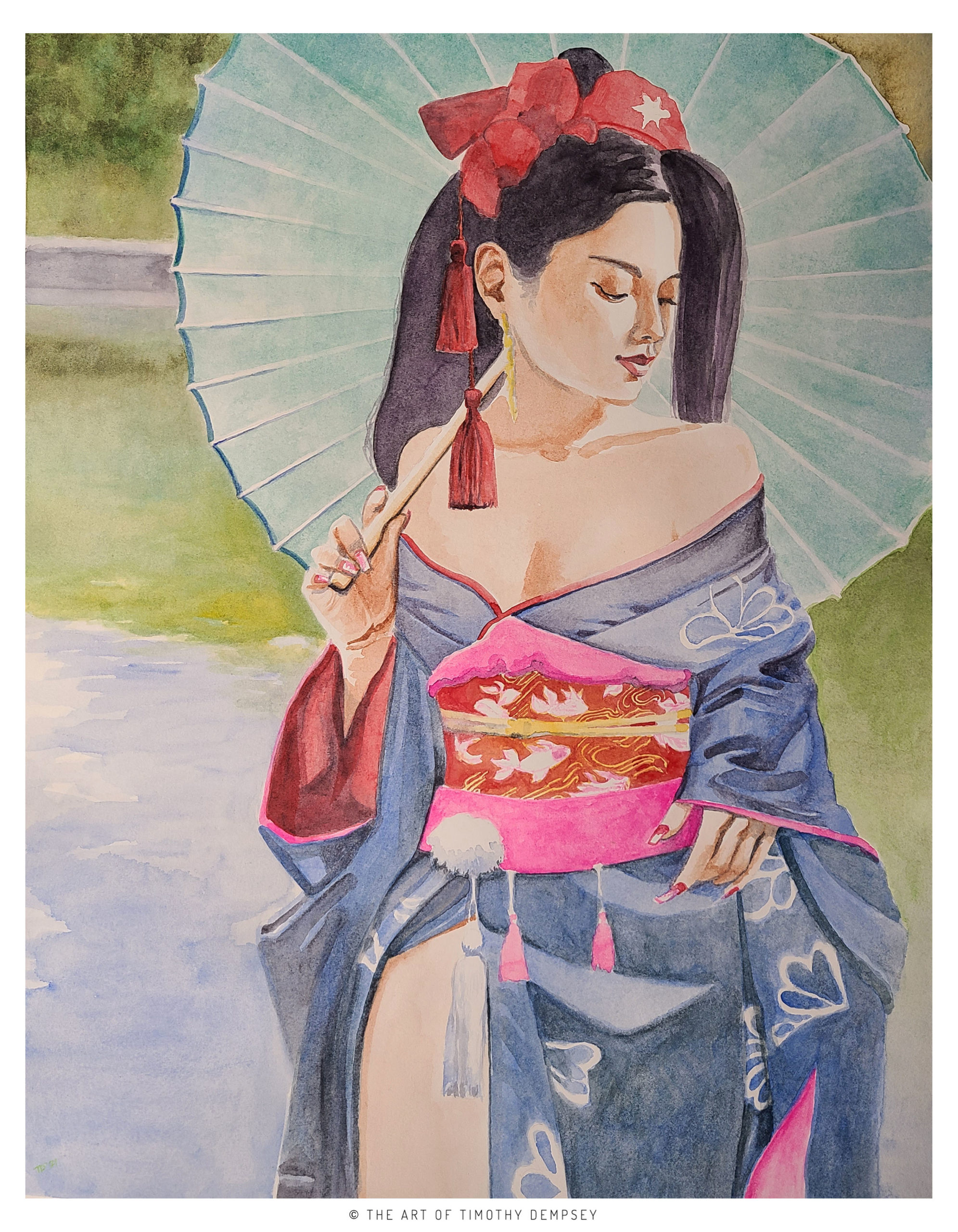
Watercolor on D’Arches 140 lb Hot Pressed Paper
16 X 20″
Most importantly, this piece was the first one created during my 30 day sabbatical from social media (Nov. 2021). It was a huge relief to be able to concentrate on art, not algorithms.
Inspiration
This Japanese kimono painting was derived from the two sources below. I tend to mash up at least two references to create a new, original work of art. I can clearly see that one reference leans towards cosplay, because historically the kimonos of Geisha are far more demure.
While I am exiting the social media platforms that are not “sparking joy” I must admit there are a small, select tools that I will always need to keep. This could be the topic of it’s own blog post. One of them is Pinterest, which is a great resource for saving and organizing inspiration.
Lessons Learned – Painting
- I am experimenting with hot pressed paper. I have almost always used rougher, cold pressed paper but the tooth made it frustrating to paint crisp details. Life is too short to not experiment with paper!
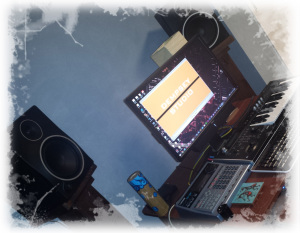
- I need to concentrate on comfort.
While not really a lesson learned, the sedentary nature of my day job makes it undesirable to create artwork for long stretches while sitting. So, its a combination of ergonomics and new furniture to help me settle in for the long haul. - It is said that certain weights of watercolor paper need to be stretched in order to avoid cockling, or buckling. For this outing, I destroyed the first sheet (rather, repurposed into test scraps) since the process of deeply wetting the paper made it warble deeply. I was going for flat as possible.


















 Make it Pop
Make it Pop

 Font Awesome
Font Awesome